10 Dinge die ich auf jeder Seite testen würde
Datum der Veröffentlichung:

Autor: Rick de Vlieger, Director of New Business Development
A/B-Tests: Jeder Online Marketeer spricht hier dann und wann drüber, aber beinahe niemand tut es. In Zusammenarbeit mit Conversive hat Daisycon eine Methode entwickelt, mit der A/B-Tests mühelos aufgesetzt werden können. Wöchentlich trifft sich ein multidisziplinäres Team aus Designern, Programmierern und Analysten, um Ergebnisse zu analysieren und neue Tests zu entwickeln.
Das Schöne an dieser Methode ist, dass hierfür nicht auf der Seite selbst programmiert werden muss. In diesem Artikel bespreche ich zehn Tests, die ich als Online Marketeer immer durchführen lassen würde.
A/B-Test 1: Einleitungstexte
Text kann unterstützend wirken. Sie können allerdings auch vom Ziel, Kunden konvertieren zu lassen, ablenken. Mithilfe von A/B-Tests können Sie problemlos testen, ob Texte überhalb des Angebots den Verkauf unterstützen, oder gerade nicht. Sie können auch die Länge der Texte testen. Für SEO ist es selbstverständlich sinnvoll viel Text hinzuzufügen. Als Online Marketeer ist es allerdings umso besser, zu wissen dass dies der Conversion nicht schadet.
A/B-Test 2: Reihenfolge des Menüs
Klicken Besucher öfters auf Accessoires, weil sie hiernach am meisten suchen, oder weil dies zufällig mit einem “A” beginnt und oben im Menü steht? Ich würde immer die Positionen der verschiedenen Kategorien einmal miteinander tauschen, und testen wann die CTR des Menüs am größten ist.
A/B-Test 3: Mehr oder weniger Infos auf der Kategorieseite
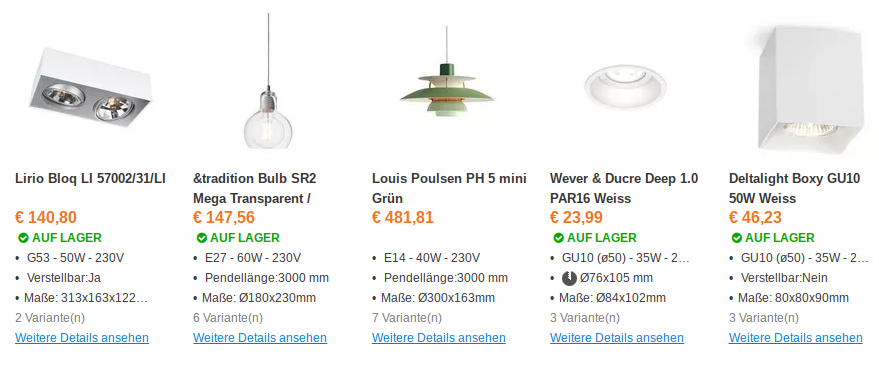
Auf den Kategorieseiten würde ich testen ob das Zeigen von mehr, oder gerade weniger Infos die Conversion erhöht. Beispiele die Sie zeigen könnten wären: die verfügbaren Größen, die verfügbaren Farben oder Ausführungen. Weitere Infos können für einen Überfluss an Infos sorgen, was zur Folge hat, dass Besucher wegklicken. Es kann allerdings auch dafür sorgen, dass Besucher besser informiert sind, bevor sie weiterklicken; was der letztendlichen Conversion wieder zugute kommen kann.
 Voorbeeld van een artikel op de categoriepagina. Ik zou testen of minder, of andere informatie de CTR en conversie ten goede komen.
Voorbeeld van een artikel op de categoriepagina. Ik zou testen of minder, of andere informatie de CTR en conversie ten goede komen.A/B-Test 4: Der Schritt vom Bestellknopf zum Warenkorb
Dieser Schritt folgt in den meisten Themen einem bestimmten Standard. Sie fügen Ihrem Warenkorb ein Produkt hinzu und danach müssen Sie irgendwo oben auf der Seite nach diesem Warenkorb suchen, um abrechnen zu können. In anderen Fällen fahren Sie direkt mit dem Bestellformular fort. Es gibt allerdings verschiedenste Zwischenformen für die Sie sich entscheiden können. So könnten Sie das Bestellformular direkt auf der Bestellseite anzeigen lassen, sodass nur eine niedrige Schwelle besteht, zum Kauf über zu gehen. Dies ist sicher anzuraten, wenn Sie lediglich ein Produkt anbieten, beispielsweise einen Energievertrag, oder ein Telefonabonnement. Möchten Sie Ihre Besucher jedoch stimulieren weiter einzukaufen, würde ich dies nicht tun. Es gibt natürlich unzählige Möglichkeiten, den gefüllten Warenkorb im Fokus des Besuchers zu halten, sodass dieser direkt abrechnen kann, wenn er mit einkaufen fertig ist.
A/B-Test 5: Das Formular
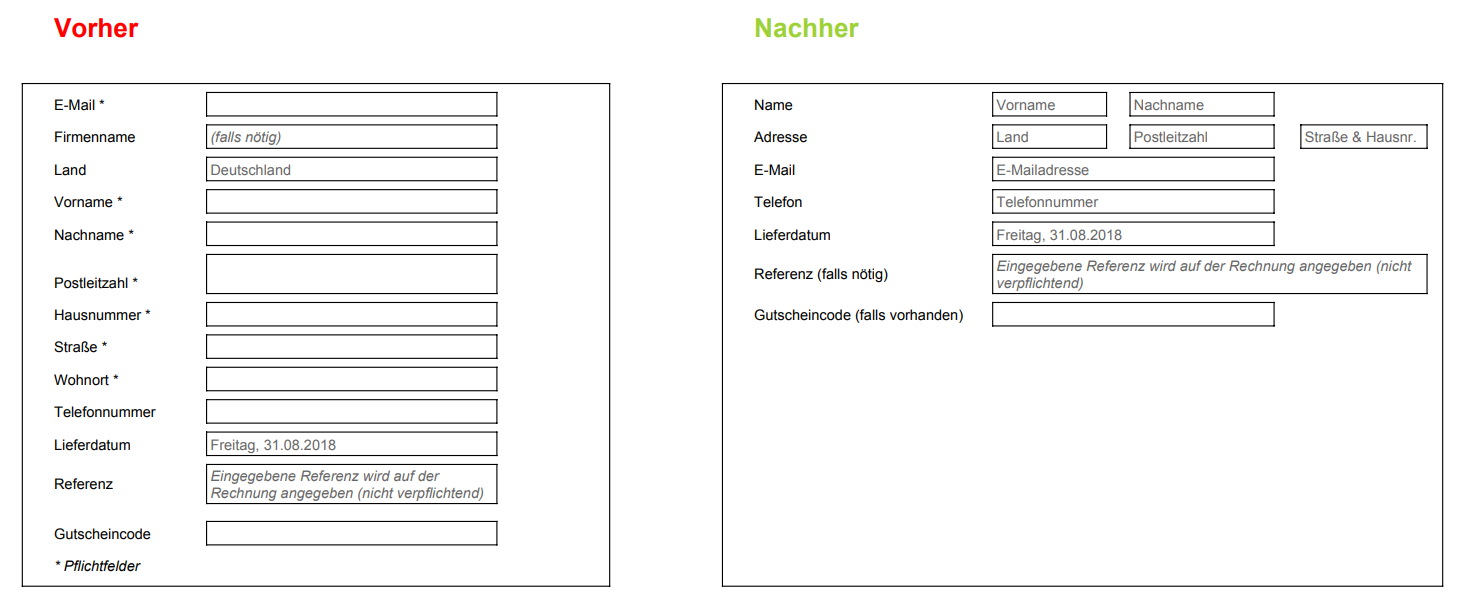
Kürzere Formulare wirken im allgemeinen positiv für die Conversion. Indem Sie Angaben anders anordnen können Sie oftmals sehr einfach die Illusion erzeugen, dass das Formular sehr kurz ist. Auch können Sie mit den Informationen spielen, welche Sie als Placeholder ins Formular einarbeiten. Der Placeholder ist der Text, welcher im Formular steht, und verschwindet wenn man auf das jeweilige Feld klickt. Wenn Sie viele Bestellungen verarbeiten ist es sicher die Mühe wert, verschiedene Formen des Formulars zu testen.

A/B-Test 6: Site / Shoppingcart Abandoning
Ja, Pop-Ups sind nervig. Ich kenne allerdings wenige Online-Tricks die so effektiv sind wie der Pop-Up. Im Moment, dass der Nutzer die Webseite verlassen möchte, können Sie ihn noch überzeugen doch noch zur Bestellung überzugehen, indem Sie beispielsweise einen Gutscheincode anbieten. Möchten Sie dies nicht allen Besuchern zur Verfügung stellen, können Sie sich beispielsweise dazu entscheiden, dies nur im Bestellprozess anzubieten. Sie können den Besucher auch davon überzeugen, sich den Gutscheincode selbst zuzuschicken, was bedeutet, dass dieser Kunde später immer noch konvertieren kann. Testen Sie dies an der Hälfte Ihrer Besucher, und testen Sie schnell und einfach, ob dies für Sie effektiv ist, oder nicht.
A/B-Test 7: Mangelware kreieren
Nicht jeder Webshop wird dies in Realtime verfügbar haben, aber mittels eines Productfeeds oder einer API können Sie bei einem Produkt in Realtime Informationen anzeigen lassen wie “Nur noch 1 Artikel verfügbar” und/oder “X Personen schauen sich dieses Produkt gerade an”. Ich nenne dies die Booking.com-Methode. Den Nachdruck auf Mangelware legen, und damit auf die Angst des Konsumenten einspielen, dass das Produkt im Zweifel weg sein wird. Sollte diese Information dynamisch verfügbar sein, ist dies ebenfalls einfach mit A/B-Tests zu testen.
A/B-Test 8: Sidebar
Warum steht die Sidebar an dem Ort, wo sie steht? Heatmaps zeigen standardmäßig, dass Konsumenten links-oben anfangen zu lesen. Dort möchten Sie also die wichtigsten Infos platzieren. Wenn die Sidebar links steht, steht diese also auf dem prominentesten Platz Ihrer Webseite. Möglicherweise hilft dies Ihrem Besucher besonders schnell zu navigieren. Möglicherweise kostet dies Ihnen aber auch Conversion. Testen Sie also an welcher Seite Sie Ihre Sidebar platzieren sollten um den gewünschten Effekt zu erzielen. Testen Sie sowohl den Effekt auf die Conversion, sowie auf die Anzahl Klicks auf die Sidebar. Möglicherweise sollten Sie die Sidebar auf einigen Seiten komplett ausschalten. Es gibt dann weniger Möglichkeiten die Seite zu verlassen, was der Conversion dann möglicherweise wieder zugute kommt.
A/B-Test 9: USP’s
Viele Webshops zeigen oben auf ihrer Seite ihre Unique Selling Points (USP’s), wie beispielsweise “Gratis Versand”, “Heute bestellt, morgen im Haus” oder “Tiefpreisgarantie”. Ich würde immer testen, welche USP’s am besten funktionieren. Auch würde ich immer einen Test ausführen in dem die USP’s gar nicht angezeigt werden (eine Art 0-Messung), sowie verschiedene Positionierungen der USP’s.
A/B-Test 10: Telefonnummer anzeigen
Dies ist natürlich von Webshop zu Webshop unterschiedlich, aber oftmals zeigen Webshops keine Telefonnummer, weil sie nicht immer telefonischen Support bieten können oder wollen. Was jedoch oft in Vergessenheit gerät ist, dass vor allem bei kleineren Webshops das Anzeigen einer Telefonnummer dem Besucher Vertrauen gibt. Ob dies echt so ist, können Sie schnell einschätzen, wenn Sie der einen Hälfte Ihrer Besucher eine Nummer anzeigen lassen, und der anderen Hälfte nicht. Wenn Sie nun die Conversion beider Gruppen im Auge behalten, haben Sie nach einigen Wochen eine Antwort.
Auf wie viele Fragen haben Sie die Antwort?
Okay. Der durchschnittliche Online Marketeer wird nun schlussfolgern, dass hier viele offene Türen eingetreten wurden. Das stimmt, aber darum verweise ich gerne nochmals auf den Beginn dieses Artikels: Auf wie viele der obenstehenden Tests haben Sie eine Antwort? Messen ist wissen!
