10 onderdelen die ik op iedere site zou testen
Datum van publicatie:

A/B-testen: iedere online marketeer heeft het er wel eens over, maar bijna niemand doet het. In samenwerking met Conversive heeft Daisycon een methode ontwikkeld waarmee eenvoudig A/B-tests kunnen worden opgezet. Op wekelijkse basis komt een multidisciplinair team van designers, programmeurs en analisten samen om resultaten te analyseren en nieuwe tests te ontwikkelen.
Het mooie van deze methode is dat er niet in de site hoeft te worden geprogrammeerd. Hoe A/B-testen precies werkt kan je hier lezen. In dit artikel behandel ik tien tests die ik als online marketeer altijd zou laten uitvoeren.
A/B-test 1: Introductieteksten
Tekst kan ondersteunend werken. Het kan echter ook afleiden van het doel, namelijk dat bezoekers converteren. Via A/B-testen is eenvoudig te testen of teksten boven de aanbieding de aankoop ondersteunen of juist niet. Je kunt ook de lengte van de teksten testen. Voor SEO is het natuurlijk fijn om veel tekst toe te voegen. Als online marketeer is het vervolgens fijn om te weten dat dit de conversie niet schaadt.
A/B-test 2: Volgorde van je menu-items
Klikken bezoekers vaker door naar de accessoires omdat ze hier het meest op zoek naar zijn, of omdat dit toevallig met een ‘A’ begint en bovenaan het menu staat? Ik zou altijd de verschillende categorieën een keer van positie wisselen en testen wanneer de CTR op het menu het hoogste is.
A/B-test 3: Meer of minder informatie tonen op de categoriepagina
Op de categoriepagina’s zou ik testen of meer, of juist minder informatie tonen de totale conversie verhoogt. Voorbeelden die je zou kunnen tonen zijn: de beschikbare maten, de beschikbare kleuren of uitvoeringen. Meer informatie kan voor een informatie-overload zorgen waardoor bezoekers afhaken. Het kan er ook voor zorgen dat bezoekers beter geïnformeerd zijn voordat ze doorklikken. Wat de totale conversie ten goede kan komen.
 Voorbeeld van een artikel op de categoriepagina. Ik zou testen of minder, of andere informatie de CTR en conversie ten goede komen.
Voorbeeld van een artikel op de categoriepagina. Ik zou testen of minder, of andere informatie de CTR en conversie ten goede komen.A/B-test 4: De stap van de bestelknop naar de winkelwagen
Deze stap is in de meeste thema’s volgens een bepaalde standaard. Je voegt een product toe aan de winkelwagen en vervolgens moet je ergens bovenin de pagina op zoek naar de winkelwagen om af te rekenen. In andere gevallen ga je direct door naar het formulier. Er zijn echter verschillende tussenvormen waar je voor kunt kiezen. Zo kan je het formulier direct op de detailpagina tonen, zodat aanvragen zeer laagdrempelig zijn. Dit is zeker aan te raden als je één product aanbiedt, bijvoorbeeld een energiecontract of telefoonabonnement. Wil je bezoekers echter stimuleren om verder te winkelen, dan zou ik dit niet doen. Er zijn natuurlijk talloze opties om de gevulde winkelwagen onder de aandacht van de bezoeker te houden, zodat deze direct kan afrekenen zodra hij klaar is met winkelen.
A/B-test 5: Het formulier
Kortere formulieren werken over het algemeen zeer conversieverhogend. Door gegevens anders te rangschikken kan je vaak vrij eenvoudig de illusie wekken dat het formulier korter is. Ook kan je spelen met de informatie die je in de placeholder zet. De placeholder is de tekst in het invulveld die verdwijnt als je er op klikt. Als je veel bestellingen verwerkt is het zeker de moeite waard om verschillende varianten van het formulier te testen.
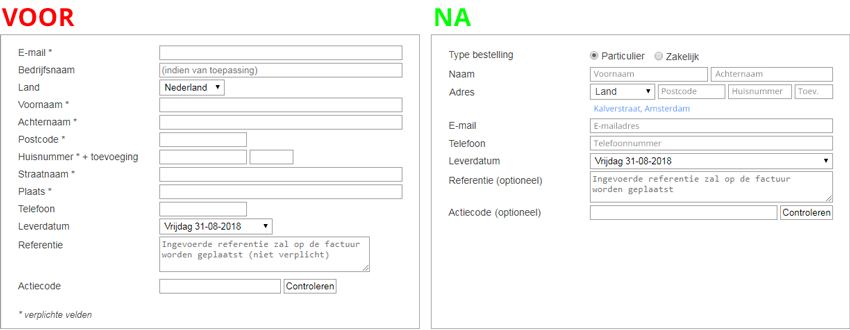
 Het formulier zoals het standaard in programma’s als Magento zit kan een stuk korter, wat de conversie ten goede kan komen.
Het formulier zoals het standaard in programma’s als Magento zit kan een stuk korter, wat de conversie ten goede kan komen.A/B-test 6: site / shopping cart abandoning
Ja, popups zijn irritant. Ik ken echter weinig online-trucs die zo effectief zijn als de popup. Op het moment dat je de website wil verlaten kan je de bezoeker alsnog verleiden om over te gaan tot een bestelling door bijvoorbeeld een kortingscode te bieden. Als je dit niet voor al je bezoekers wil doen kan je ook overwegen om dit alleen voor bezoekers in de bestelstraat in te zetten. Je kunt de bezoeker ook verleiden de kortingscode naar zichzelf te e-mailen, waardoor hij op een later moment alsnog kan converteren. Toon dit aan de helft van je bezoekers en je test snel of het effectief is of niet.
A/B-test 7: Schaarste creëren
Niet iedere webshop zal het real-time beschikbaar hebben, maar via een productfeed of API zou je real-time bij een product informatie kunnen tonen als ‘nog één artikel beschikbaar’ en/of ‘X personen bekijken op dit moment dit product’. Ik noem dit altijd de Booking.com-methode. Het benadrukken van schaarste en inspelen op de angst van de bezoeker dat bij twijfel het product weg zal zijn. Als de informatie dynamisch beschikbaar is, is dit ook simpel A/B te testen.
A/B-test 8: Sidebar
Waarom staat de sidebar op de plaatst waar hij staat? Heatmaps tonen standaard aan dat de consument links-bovenaan start met lezen. Daar wil je dus de belangrijkste informatie tonen. Als je sidebar links staat, is dit dus de meest prominente plek om je website. Wellicht helpt het de bezoeker om snel te navigeren. Misschien gaat het juist ten koste van de conversie. Test dus eens aan welke kant de sidebar het meest effectief is. Test zowel het effect op de conversie als het aantal kliks op de sidebar. Misschien moet je de sidebar op sommige pagina’s wel helemaal uitzetten. Er zijn dan minder escapes, wat de conversie misschien wel ten goede komt.
A/B-test 9: USP’s
Veel webshops tonen bovenaan de pagina hun unique selling proposition (USP’s) zoals ‘gratis verzending’, ‘Vandaag besteld, morgen in huis’ of ‘laagste prijsgarantie’. Ik zou altijd testen welke USP’s het beste werken. Ook zou ik altijd een test uitvoeren om ze helemaal niet te tonen (een soort 0-meting) en verschillende posities uitproberen.
A/B-test 10: Telefoonnummer tonen
Het verschilt natuurlijk per webshop, maar vaak tonen webwinkels geen telefoonnummer, omdat ze niet berekend zijn om altijd telefonische support te leveren. Wat echter vaak vergeten wordt, is dat vooral bij kleinere webshops het tonen van een telefoonnummer de bezoeker vertrouwen geeft. Of dit echt zo is weet je vrij snel als je het bij de helft van je bezoekers wel, en de andere helft niet toont en netjes de conversie bijhoudt. Na een paar weken heb je het antwoord.
Op hoeveel vragen heb jij het antwoord?
Oké. De gemiddelde online marketeer zal nu concluderen dat er veel open deuren zijn ingetrapt. Dat klopt, maar daarom verwijs ik graag terug naar het begin van dit artikel: op hoeveel van bovenstaande tests heb jij een antwoord?
Meten is weten! Conversive kan je helpen bovenstaande, of andere conversievraagstukken te beantwoorden. Spring op onze A/B-test-trein en krijg op structurele basis antwoord op belangrijke vragen over jouw website. Conversive helpt je om op cijfers te sturen.
Voor sommige A/B-tests heb je meer bezoekers nodig dan voor anderen. Conversive adviseert je graag welke tests op jouw website effectief kunnen zijn en voeren dit graag voor je uit.
