Efficiënter banners inzetten: 4 methoden
Datum van publicatie:
De banner is al tien jaar geleden doodverklaard. Met de komst van retargeting zijn banners echter effectiever dan ooit. Hoewel Daisycon niet aan retargeting doet, worden ook door onze publishers banners nog volop ingezet. Vaak ter ondersteuning van de aanbiedingen op hun website. Daarnaast wordt bannermateriaal vaak gebruikt voor promotie via e-mail of social media.
Daisycon maakt al meer dan tien jaar banners voor haar klanten. In die tijd hebben wij veel ervaring opgedaan over conversie en welke formaten het beste werken. In deze blogpost leg ik uit wat de meest gebruikte formaten zijn en hoe ze het effectiefst kunnen worden ingezet.
Vier manieren van banners plaatsen op een website
Wat mij betreft zijn er vier manieren hoe je banners op websites kunt inzetten. Iedere manier heeft zijn voor en nadelen. De vier keuzes zijn:
- Groot en interruptive
- Binnen de content
- Buiten de content
- Native
Keuze één: interruptive en groot
De oude, maar nog steeds veel gebruikte methode is zo groot en interruptive mogelijk. We zien nog steeds een trend dat banners steeds groter worden. Dit is ook de reden dat het designteam van Daisycon sinds kort ook Billboard banners is gaan maken. Deze grote formaten staan vaak bovenaan de pagina of komen van onderen inschuiven, waarna je ze als bezoeker weg moet klikken of naar beneden moet scrollen wil je een beetje normaal kunnen verder lezen. Het voordeel van deze banners is dat je er niet omheen kan, dus de attentiewaarde is hoog. Ook de CTR zal hoger zijn dan bij een kleinere banner, al is het alleen maar omdat meer mensen er per ongeluk op klikken. Dat is dan ook direct het nadeel. Kliks die per ongeluk gezet worden heb je als adverteerder eigenlijk niets aan. Bij affiliate marketing is dat niet zo’n probleem, maar als je op basis van CPC afrekent wordt je daar natuurlijk niet blij van.
Ik heb het niet onderzocht, maar ik ga er vanuit dat deze banners door bezoekers als het meest storend worden ervaren en een reden is voor consumenten om een Adblocker te installeren. Vooral de (steeds vaker gebruikte) Billboard-banners (970 x 250 pixels) worden voor dit type promotie gebruikt.

Voorbeeld van een interruptive banner. Hier kan je niet omheen.
Keuze twee: binnen de content
Zo’n beetje iedere heatmap die ik gezien heb toont aan dat bezoekers linksboven beginnen met lezen. Hoe meer de banner in het ‘leespad’ van de bezoeker staat, hoe hoger de CTR (het percentage bezoekers dat op de banner klikt) zal zijn. Je kunt er voor kiezen om de tekst om de banner heen te laten lopen (in HTML ‘float’ genoemd). Wat je ook wel ziet is dat er tussen de introductie en de rest van de content een banner wordt geplaatst. Ik heb dit zelf meerdere keren getest, en de verschillen tussen een banner binnen het leespad, of daarbuiten (bijvoorbeeld in de sidebar) lopen in de honderden procenten.
Voor banners geldt altijd de regel dat hoe breder deze is, hoe meer bezoekers er op klikken. Ik heb verschillende A/B tests gedaan met rectangle banners in de content. Het verschil in CTR (het percentage bezoekers dat klikt op een banner) tussen een medium rectangle van 300 pixels breed en een large rectangle van 336 pixels breed is tientallen procenten. Voor banners binnen de content geldt wel weer dat een deel van de kliks onbewust wordt gedaan. Daarnaast zijn dit soort implementaties vaak niet zo mooi, dus wat ‘serieuzere’ media weigeren vaak om deze methode in te zetten. NRC.nl had een tijd wel een mooie oplossing. Die toonde een banner in de content die na verloop van tijd werd ingeklapt.
Formaten die vaak in de content worden gebruikt zijn: Medium rectangle (300×250 pixels), Large rectangle (336×280 pixels) en in mindere maten de Leaderboard (728×90 pixels) en de Wide skyscraper (160×600 pixels).

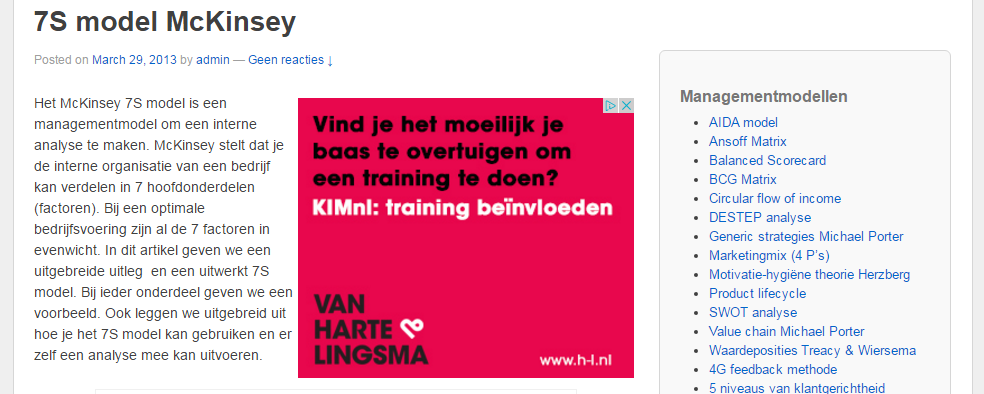
Voorbeeld van een banner binnen de content. Niet zo mooi, maar effectief.
Keuze drie: buiten de content
Buiten de content, dus bijvoorbeeld in de header van de pagina (naast het logo) of in de sidebar van de website is nog steeds de meest toegepaste manier van bannerplaatsing. Als je bovenstaand hebt gelezen zal het je niet verbazen dat deze methode het minst effectief is. Hij wordt daarentegen ook als het minst storend ervaren. Dit is ook de methode die veel publishers van Daisycon toepassen. De banner dient ter ondersteuning van de aanbiedingen op de website. Een telecomvergelijker neemt bijvoorbeeld een banner op van de partij waar hij de meeste sales voor doet. De uiteindelijke klik zal via een textlink in de vergelijker worden worden gedaan, maar de bezoeker wordt door de branding van de banner nog eens extra vertouwd gemaakt met de webwinkel waar hij of zij uiteindelijk zal gaan bestellen.
Veel gebruikte bannerformaten buiten de content zijn de Medium (300×250 pixels) en Large rectangle (336×280 pixels), de Leaderboard 728×90 pixels) en de Wide skyscraper (160×600 pixels).
Als je als publisher een banner buiten de content plaatst, dan is het aan te raden in inder geval zo’n breed mogelijk formaat te kiezen. Als je een sidebar van 300 pixels breed hebt, plaats dan een Half page banner (300×600 pixels) in plaats van een Wide skyscraper (160×600 pixels), en een Skyscraper (dus verticaal formaat) in plaatst van een rechthoekige Rectangle banner.

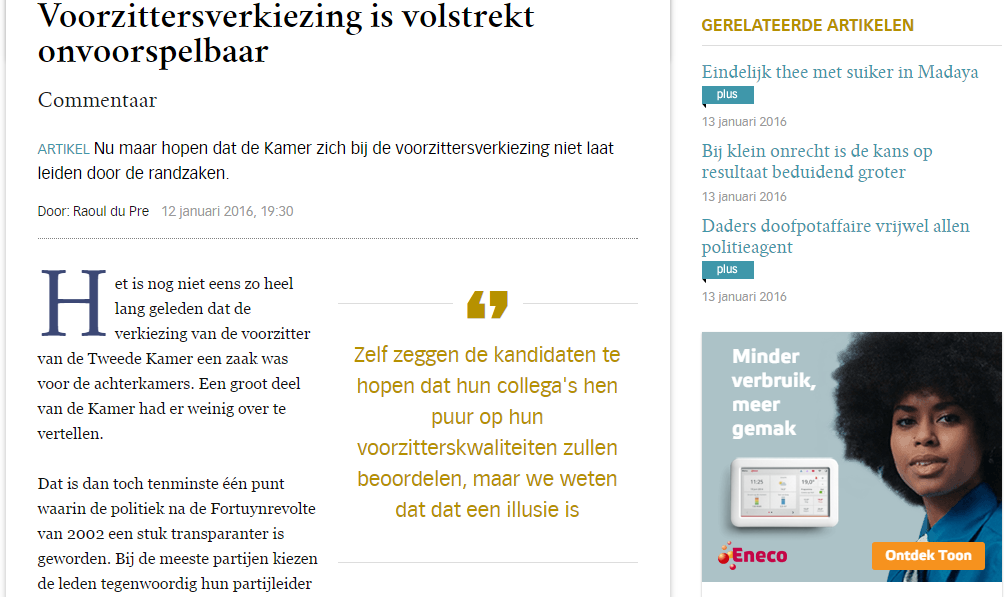
Voorbeeld van een banner buiten de content. Wel mooi, maar effectiever als hij binnen de content (b.v. op de plaats van de quote) had gestaan.
Keuze vier: native
Vooral banners die bij de content lijken te horen doen het vaak goed, vooral als je ze in de content integreert zoals ik bij optie twee bespreek. Een voorbeeld van dit soort banners zijn de tekstadvertenties van Google AdSense. Het voordeel van dit soort banners voor de website is dat de CTR dus hoog is (er wordt veel op geklikt). Een nadeel voor adverteerders is weer dat er vaak per ongeluk op geklikt wordt.
Bij Daisycon bieden we naast banners natuurlijk de optie om tekstlinks te gebruiken. Naast dat je vanuit de tekst of uit een vergelijking naar een adverteerder kan linken, kan je hiermee ook zelf een ‘native banner’ maken.

Voorbeeld van ‘native advertenties’ op Telegraaf.nl. Je kunt deze advertenties makkelijk zelf maken door tekstlinks van Daisycon te gebruiken.