Skeuomorfisme en flat design
Datum van publicatie:
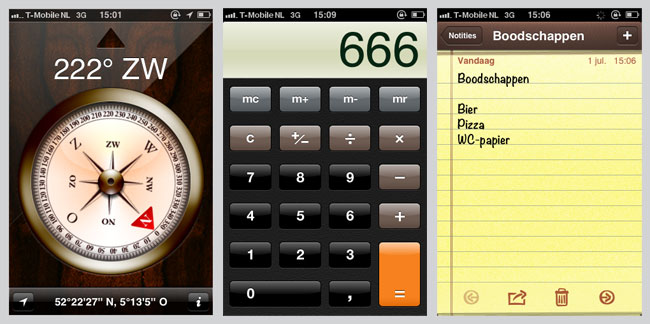
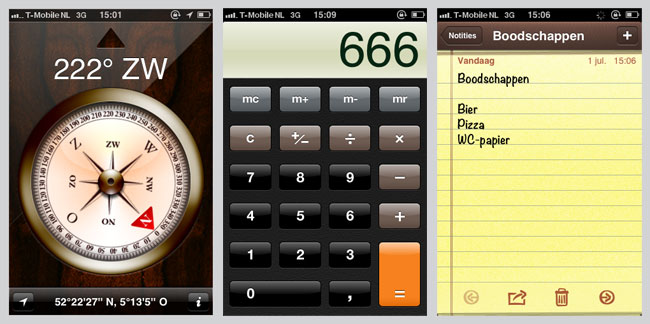
Als je je op wat voor manier dan ook bezighoudt met het design van digitale interfaces als websites zal je wellicht niet zijn ontgaan dat er meer en meer afstand genomen wordt van het skeuomorf design. Voor wie net zoals ik de eerste keer toen ik het woord las met z’n oren klappert: Skeuomorfisme is kortgezegd het kunstmatig toepassen van herkenbare elementen van bepaalde objecten in het ontwerp van andere objecten. Goede voorbeelden hiervan in digitaal design zijn bijvoorbeeld de buttons die door de suggestie van diepte op fysieke knoppen lijken en de diverse suggesties van hout-, leer-, papier- en glasstructuren die gebruikt worden in apps op je smartphone. Maar skeuomorfisme is ook het bekende lekker gekke aardewerken koffiekopje dat er uitziet als een verfrommeld plastic koffiebekertje.

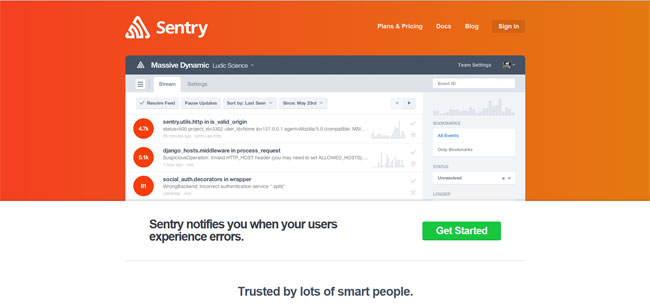
Waarom dit wordt toegepast ligt voor de hand. In de digitale “vertalingen” van knoppen, agenda’s, notitieblokken en boekenkasten wordt verwezen naar hun fysieke voorgangers omdat de gebruiker deze herkent. Er wordt getracht de digitale abstractie tastbaarder te maken. Maar is dit wel altijd even handig? En überhaupt (nog) nodig? Nee, zeggen veel designers. En daar verschijnt het zogenaamde flat design ten tonele. Minimalistisch digitaal design dat wordt gekenmerkt door sprekende typografie, heldere verzadigde kleuren en grote (kleur)vlakken en waar voor de illusie van diepte middels allerhande drop shadows, bevels en gradients weinig tot geen plaats meer is. De meest bekende voorbeelden van flat design zijn het recentelijk geintroduceerde interface-ontwerp van Windows 8 en de nieuwe vormgeving van Facebook, maar er is een keur aan mooie voorbeelden te vinden op het internet. Een fraai overzicht vind je bijvoorbeeld hier. Goed toegepast flat design ziet er inderdaad fris, gebruiksvriendelijk en -bij gebrek aan een beter woord- hip uit.

Betekent dit dat slagschaduwen, kleurverlopen en houtstructuren in webdesign binnenkort iets uit het verleden gaan zijn? Niet helemaal denk ik. Hoewel ik de strijd tegen de overdaad aan goedkope designtrucjes in principe toejuich, ben ik wel van mening dat ze in sommige gevallen hun nut kunnen blijven hebben. En niet volledig hoeven te verdwijnen omdat we ons blind staren op de laatste trend. Als je doel is een gebruiker zo snel mogelijk te voorzien van de informatie die hij zoekt en hem of haar zo soepel mogelijk door je interface te leiden, dan is het mijns inziens eigenlijk altijd wenselijk een bepaald minimalisme aan te houden. Duidelijk contrasterende elementen en een duidelijke vlakverdeling horen daarbij. Flat design past dit principe toe in z’n meest transparante vorm, maar een goed ontwerp hoeft natuurlijk niet ineens dwangmatig plat te zijn.
In het geval van online marketing geldt natuurlijk in het bijzonder dat de gebruiker zo spoedig mogelijk zijn weg richting conversie moet vinden. Je doel is in eerste instantie niet om je pagina bewonderd te laten worden, je doel is je product of dienst zo soepel mogelijk aan de man te brengen. Wat je te bieden hebt moet snel duidelijk zijn, en hoe de gebruiker over moet gaan tot aankoop of inschrijving ook. Dat betekent uiteraard niet direct dat in online marketing de vormgeving maar overgoten moet zijn met diepte- en structuureffecten, maar het kan een enkele keer best handig zijn om een vlotte herkenning en dus conversie te bevorderen. Belangrijk blijft het hoofdzakelijk om je ontwerp in basis goed in elkaar te hebben zitten en het doel wat je ermee hebt voor ogen te blijven houden. De rest is uiteindelijk weinig meer dan stijl.
Dit artikel is geschreven door Pieter de Wolf. Pieter is grafisch ontwerper op de designafdeling van Daisycon. Deze afdeling is gespecialiseerd in het ontwikkelen van goed converterende landingspagina’s voor leadcampagnes en het ontwikkelen van speciaal bannermateriaal voor adverteerders met een affiliateprogramma. Lees hier meer over de afdeling design van Daisycon.