Product images
Product images
Almost all of the products in the feed contain URL(s) for images of the product. These are the URL’s of the product the advertiser puts in the feed. However, the sizes and types (JPG, GIF, PNG) of all these images differ from each other as all advertisers use different images sizes and types.
Therefore Daisycon also serves the images in any size the publisher wants it, using the daisycon_unique_id from the product (this is the unique ID of the product you’ll find in the downloaded product feed). We also serve the image in the best possible type, which is PNG for transparant images and JPG for all images with a background color. So you also don’t have to bother about the best possible file type.
The image URL you can build yourself looks like this:
https://images.daisycon.io/product/?pid=daisycon_unique_id&width=XXXX&height=YYYY&color=color
Where:
- daisycon_unique_id: The ID of the product from the feed.
- width: The width of the product image.
- height: The height of the product image.
- color: The (hexadecimal) background color you want to use, leave blank for transparant (not recommended)
An example of an image:
https://images.daisycon.io/product/?pid=123456&width=300&height=200&color=000000
Image optimization
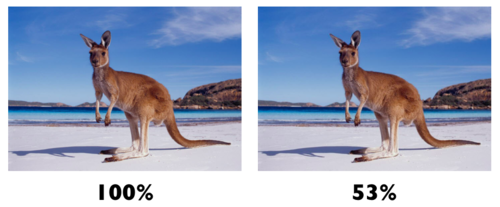
We’re not only making it easy for publishers to serve images in any size and just one type, Daisycon also optimizes the images of the advertisers before serving it to your visitors. We remove all the unnecessary bloat from an image file, such as the image header and meta data. We also apply a compression algorithm to suitable images. We picked the compression algorithm we’re using to minimize any perceptible visual difference first and then attempt to get the most data savings. On average, we’ve seen an average file reduction of 48%!

Besides optimizing the images and reducing the file size, we’ve also found a clever way of serving the images. We analyze the type of connection and device the visitor is coming from, which helps optimize the image loading experience based on network and device connection. An image that is 2,000 pixels wide is wasted on an iPhone visitor’s screen that is only 960-by-640-pixels. We automatically downsize the image so that you’re never delivering more pixels than the device in question can display. Also, a visitor on a poor connection will get a smaller version (lower resolution) of the image until the customer is back on a higher bandwith connection (high resolution).
Please also check out our mobile phone images, we have all the images available!